Core Web Vitals: El nuevo factor de ranking para Google +
Creado el 18 junio 2021
Google pretende mejorar la velocidad de nuestras web para que el usuario pueda navegar más rápido.
Si nuestras webs mejoran Google podrá rastrear más información en menos tiempo, todas estas mejoras afectan al SEO ya que Google deja ver que todo va a cambiar respecto a Search Console y la herramienta de Google Lighthouse.
Este cambio se produce en 2021 ya que Google ha anunciado que lanza un update para mejorar la velocidad y experiencia del usuario e iniciar el proyecto Web Vitals que se trata de una guía.
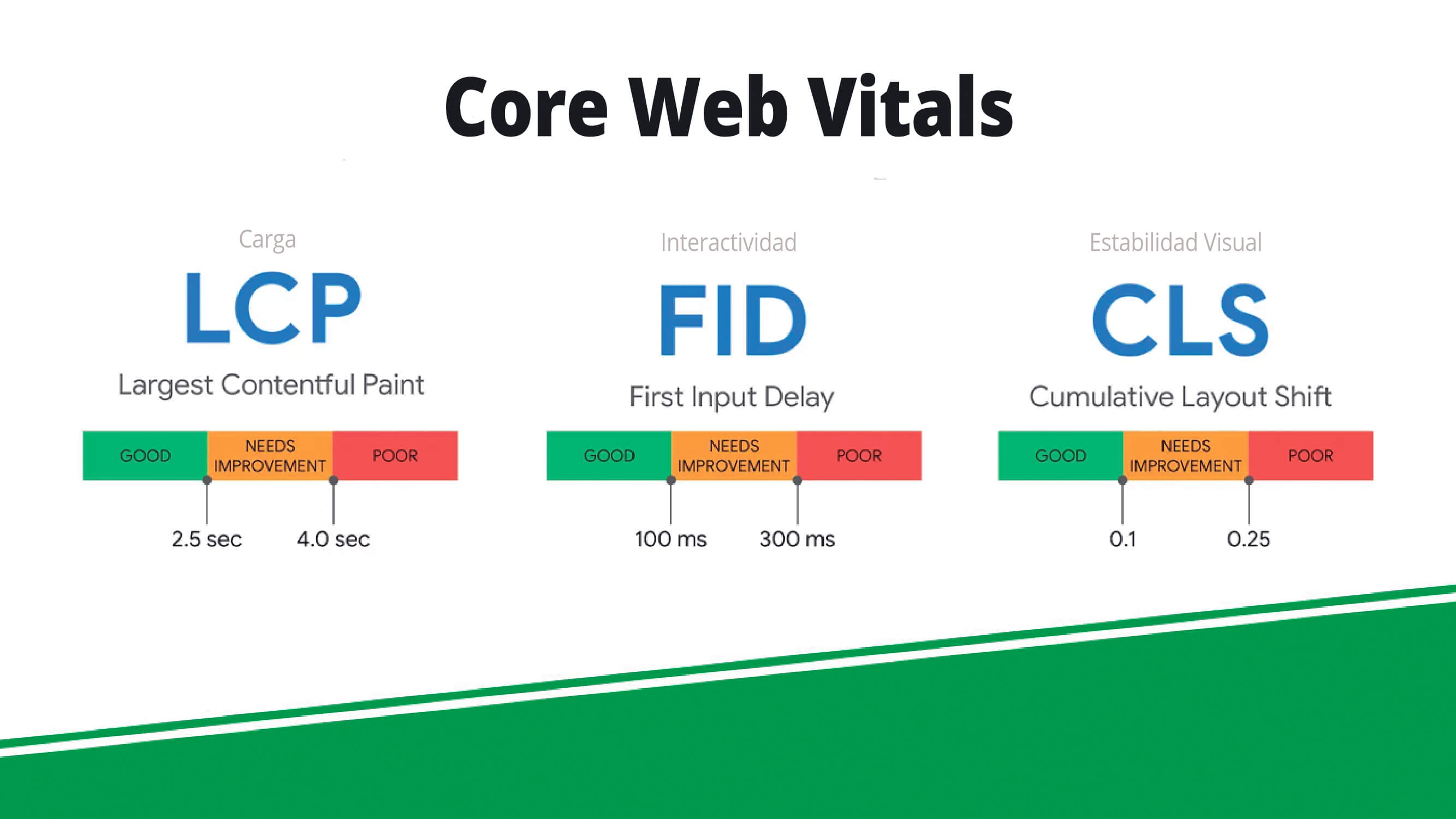
Las Core Web Vitals son el conjunto de valores en el que se resumen las métricas principales del rendimiento de una web. Las Core Web Vitals se rigen por las exigencias del algoritmo de Google para poder posicionar una página en los resultados de una búsqueda, su principal objetivo es que te ayuden a saber el rendimiento de tu web (la experiencia del usuario y optimización) mediante un análisis de calidad en el que se mida sólo lo que realmente es relevante. Según la experiencia del usuario se pueden diferenciar tres tipos de Core Web Vitals:
- Largest Contentful Paint (LCP):
Se encarga de medir el tiempo de carga del elemento de mayor tamaño que haya antes de hacer scroll, normalmente debería de ser menor a 2,5 segundos.
- First Input Delay (FID): Se encarga de medir el tiempo que tarda la página en ser interactiva, debería de rondar los 100 milisegundos o menos.
- Cumulative Layout Shift (CLS): Se encarga de medir la estabilidad visual de la web, debe tardar menos de 0,1 segundo.
El resultado de todos estos puntos se debe a mejoras aplicadas o no aplicadas en las páginas web.
¿Las Web Core Vitals afectan al SEO de tu web?
Actualmente no afectan al SEO pero esto puede estar cambiando durante el 2021.
La optimización de la velocidad es un cambio técnico que puede resolverse fácilmente o no, depende de muchos factores. En el SEO afectan diversos elementos como por ejemplo: contenido de calidad, nivel de competidores... si estos factores no funcionan correctamente no veremos que la velocidad mejore.
El factor de ranking tiene en cuenta algunos factores concretos a los que antes no se les prestaba mucha atención.
En julio de 2021 Google concluirá un gran cambio en el algoritmo de ranking con el nuevo Page Experience Update.
¿Qué factores va a incluir Google para el posicionamiento en el futuro?
- Rapidez de carga basado en las Core Web Vital.
- Poder utilizarlo en la versión mobile, esto ya lo tiene en cuenta. Ahora será más decisivo.
Lo más recomendable es tener las webs actualizadas para poder centrarnos en esta innovación y estar lo suficientemente preparados.
Con este cambio es posible que tome importancia el crawler, por lo que habrá que prestar más atención a los apartados de velocidad y navegación del crawler de Search Console.
Cuando el resultado de las métricas de Google es positivo quiere decir que estás haciendo bien las cosas, por el contrario si el resultado es bajo la carga suele ser lenta.
Herramientas para analizar las Core Web Vitals:
Existen diferentes herramientas para poder analizar las Core Web Vitals, lo recomendable es saber cuándo podemos utilizar cada una de ellas para lograr mejoras significativas. A continuación os mostramos las más útiles:
- Search Console. Es uno de los apartados de Google en las métricas de tu página, desde el apartado Search Console se especifican los valores de los Core Web Vitals. Desde este apartado también podrás ver una gráfica con las urls y sus valores, los valores negativos se representarán en rojo, los que necesiten mejoras en naranja y las ya optimizadas en verde.
Mediante Search Console podrás comprobar si tu web tiene algún tipo de problema según los tipos de Core y su nivel de gravedad.
- Google Page Speed Insights. Hay que tener en cuenta que las páginas web no funcionan igual en el ordenador que en el móvil, con esta herramienta también se podrán comprobar las métricas de la web. Su particularidad es que sirve para mostrar los resultados de la carga en el móvil, aunque también la puedes cambiar para que analice la velocidad de carga en el ordenador.
Se pueden diferenciar los tipos de métrica (LCP, CLS y FID) mediante un icono azul pequeño, además esta herramienta te proporcionará algunas causas posibles cuando se obtiene un mal resultado.
Dentro de Page Speed Insights se encuentra la herramienta Google Lighthouse, su objetivo es mejorar la monitorización de los resultados de tu página, además permite ejecutar pruebas directas sobre cualquier dominio.
Extensión Web Vitals de Google. Se utiliza para ver las métricas de tus sitios web mediante esta extensión en el navegador. Hay varias opciones, para encontrarlas tan sólo debes poner en Google “Extensión Web Vitals” e instalar la extensión que te aporte más confianza.
Etiquetas: seo
 Volver
Volver